ChatGPT 相手に暇潰しをしていたことの記録です。
前提
ChatGPT。説明不要。当記事の中では人扱いしています。
バージョンについてはこだわりなし。
むしろ新機能テストや試用の制限などが煩わしいこともあったので、「キャンバスを使用しないで」「複数案は不要です」などを繰り返し伝えた。
メモリはほとんど不使用。
遊び
ソロジャーナル
いつも倉林がやっているソロジャーナルのGMを任せてみる。
指示設定
- 今からあなたとソロジャーナルをして遊びます。
- あなたはGMです。私の行動宣言を聞き、周囲の環境や次のイベントに繋がりそうな描写を複数してください。
- 選択肢の提示、行動提示、こちらの心情描写は不要です。結果のみを描写してください。
この人は「ソロジャーナル」の概念、というか定義がないようだった。そりゃそうかも。
「GMレスTRPGをします」とかのほうが伝わりやすそう。
プレイ感
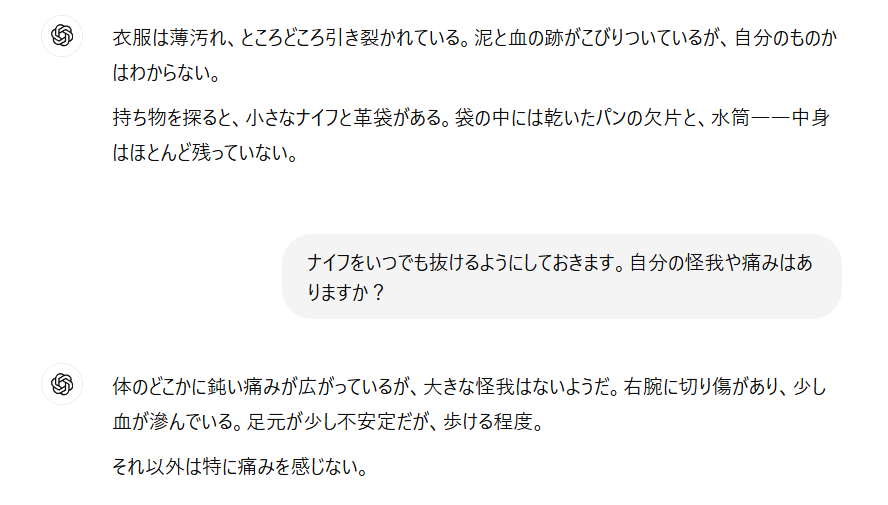
面白~~。
少々の弱点はあるが、遊べる。特にこの人は「後付けでもっともらしく展開する」ことが多いので、「後から空白を埋める」タイプの創作者には丁度いい。
倉林はほとんど単なる旅ゲームとして遊んでいたが、GMレスやゲームブックをやりたい人にも向くと思う(厳密なストーリーラインは弱め)。
こちらからの入力にもコツがありそう。
この人はひとつ前の展開や状況を忘れることがよくあるので、例えば、身を潜めている状況での行動描写では「会話を聞きます」ではなく「会話を盗み聞きます」のように、やや丁寧に書く。都度前提を共有しながら進めるのがいい。
明確な弱点としては以下かも。
- 展開が地味だったり一辺倒だったりする。まあこんなものだろうとは思う。
- NPCに個性がない。口調がバラバラだったり、やけに聞き分けがよかったり。まあこんなものでしょう。
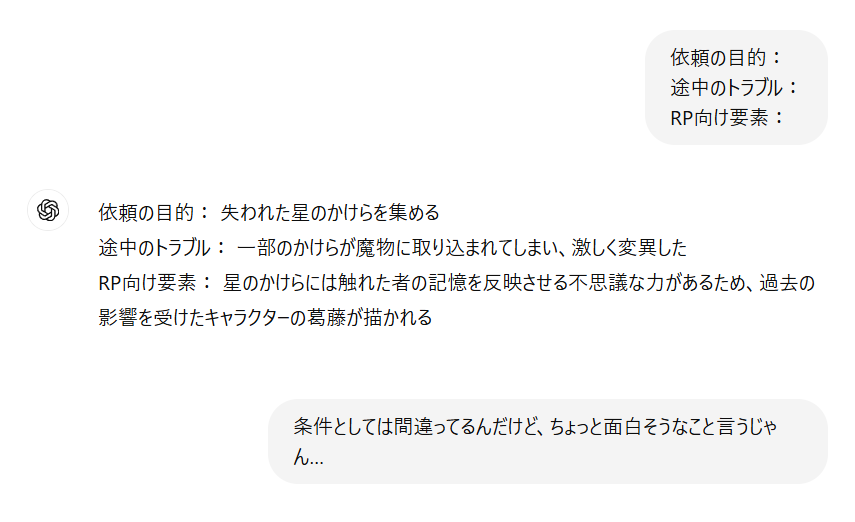
- 最終目標を提示するとすぐそれに寄ってしまう。
- 例えば「私は魔王を倒す旅に出ています。まだまだ道のりは長そうです」と提示すると、二言目にはもう「魔王城が見えてきました」みたいなことを言いだす。
また、上記の指示で最初はわりと順調だけど、回が進むとだんだんと勝手ないろいろを付け足し始める。「誰もいないようなら、扉を静かに開けようと試みる。」とか「(キャラクターが)息を呑みながら身を固くし、……」とか。
提示が不要という話は都度伝えるが、ちょっと手間な頻度かもしれない。飽きるまで軽く遊べたらよし、という感じ。
ランダムお題
お題ジェネレーター的なことをやらせてみる。
指示設定
- 完全に無作為でランダムな単語を表示します。
- 私が「クエスト名: キャラクター名:」のように題目を指定した場合は、それをテンプレートとして使ってください。題目に従いすぎなくてよいです。
- ランダムな「単語」なので、文章にはしないでください。
どうしても複数単語を使う場合、「単語(ランダムなてにをは)単語」という風に、シンプルに繋げてください。 - 文章にするな
- 文章の意味を繋げようとしてはいけません。
- テーマや種類は揃えなくてよいです。
とにかくランダム性に難ありなことが分かる。
また、すぐ文章化しようとする。文章力のあるやつめ。
これはこれで面白そうだけども。
プレイ感
布 壺 月
火種 矢 骨
羽根 水晶 鏡
剣 羅針盤 鎧
ランダムなお題を期待していると、まあ……まあ……となる結果。
["杯", "灯火", "羅針盤", "盾", "斧", "鎧", "巻物", "剣", "指輪", "歯車"]
出力時の候補はたいていこんな感じ。バラけているように見せて、かなりファンタジーかつ物体に寄っていることが分かる。この人やたら星とか月とか好きなんですよね。
「脈絡のないお題」が欲しいときのボキャブラリーとしてはかなり貧相。前述通りランダムに弱いだろうから、こんなものかなあ。
いろいろ試したところ、そもそも「複数のジャンルから単語を用意する」がほぼ不可っぽいかも。これについては、既存のアイデアツールなどを使ったほうがよいですね。
誰かが行動する文章
「GMによるNPCの描写」だけをひたすら書いてもらったやつ。
指示
- 「(人名)は(行動)をしている。(行動についての軽い描写)」というテンプレートを使用して発言してください。
- ()の部分には、完全にランダムな単語や属性を当てはめてください。多少荒唐無稽でも構いません。
- ランダムな行動に幅を持たせてください。また、抽象的な行動が連続することは避けてください。
- 名前は毎回ランダムにしてください。
一生ランダム性と喧嘩してる。
「もしかしてこの指示は苦手ですか?」と聞くと「いいえ、全然そんなことないですよ!」って返ってくる。面白い。
プレイ感
期待通りの文章は返ってきたが、思ったほどの面白さはなかった。
ジャリオは空中の浮遊石の上に座っている。石からは微かな音が響き、周りの空気が軽く揺れる。その先に見える雲の間から、黄金色の光線が降り注いでいた。
アリアは古代の神殿の前に立ち、目を閉じて祈りを捧げている。神殿の扉には光る符号が浮かび上がり、その周囲に渦巻く風が音もなく彼女を包み込んだ。
バルドは光の精霊と一緒に森を歩いている。精霊が舞うたびに、足元に小さな花が咲き、空気がさわやかに変わる。その道を進むと、どこかから低いドラゴンの鳴き声が聞こえた。
レイナは月光に照らされた湖のほとりに立ち、手をかざして水を操っている。湖面に映る月がひび割れ、光の粒が水中から現れた。湖の底から、何かがこちらを見ているような気配を感じた。
ガリオは石造りの橋の上で歩いている。橋の下を流れる川には、光る水流が螺旋を描きながら進んでいる。その川を見つめていると、時折、小さな幻影が水面に現れ、消えていった。
これくらいなら自分で思い付くな……という感じで、ネタ出しにはならないかも。
ちゃんと期待していた通りの結果ではあるんだけどな。なぜだろうなあ~。貧相なのは指示者のアイデアだったということかもしれない。
放置ゲーくらいの気分で眺める分には悪くない。
奇行する人
上記のブラッシュアップ。
ひたすら「客観的な事象」を描写してもらって、そこに至る過程は勝手に想像しよう、という遊び。ソロジャーナルの逆。
指示
- 「誰かが何かをしている」場面を簡潔に描写してください。一目見て「なぜそうなったのか分からない」というような、ひたすら荒唐無稽で変わった場面だととてもいいです。
- 文章は質素に、不要な情景描写は控えてください。
- 「何もない空間に」は禁止します。
荒唐無稽を要求しまくるという暴虐。ChatGPTはとても常識人でした。
プレイ感
指示は若干大変だったが、かなり面白かった。
少年は空のバケツを頭にかぶり、そのまま逆立ちをして歩き始めた。バケツは全く動かず、少年だけが回転していった。
彼は目の前の石をじっと見つめ、突然それを背中にしっかりと貼り付けて歩き始めた。石は一度も落ちることなく、そのままついてきた。
男は手にした靴を空に向かって投げ、足元でキャッチした。その後、靴を片方だけ履き、もう片方を持って歩き続けた。
若干のワードサラダ感。前提にファンタジー色がなければないほど、より奇行感も増してよい。
幅自体はソロジャーナルやランダムお題に比べてもやたら少ないように感じるけど、これは倉林がやりすぎて見慣れただけかも。今回の指示に限ったことではないが、この人に量を出させようとすると質も露骨に落ちていく。
禁止指示をするまでは、「何もない空間に」が再頻出だった。本当に結果の7割くらいはそれ。この人の思う奇行は「無の空間に対して働きかける人」なのかもしれない。
なんか、目的のあることに存在意義を見出す人工物ムーブでいいですね。
未知の言語
AIならではの言動って「流暢に喋らせる」の逆なのでは? と思い、試してみた。
指示
- ここでは、あなたは創作言語のみを使って発言してください。
- 私が何を言おうとも、あなたが使っていいのはあなたが考えた非存在の言語のみです。
プレイ感
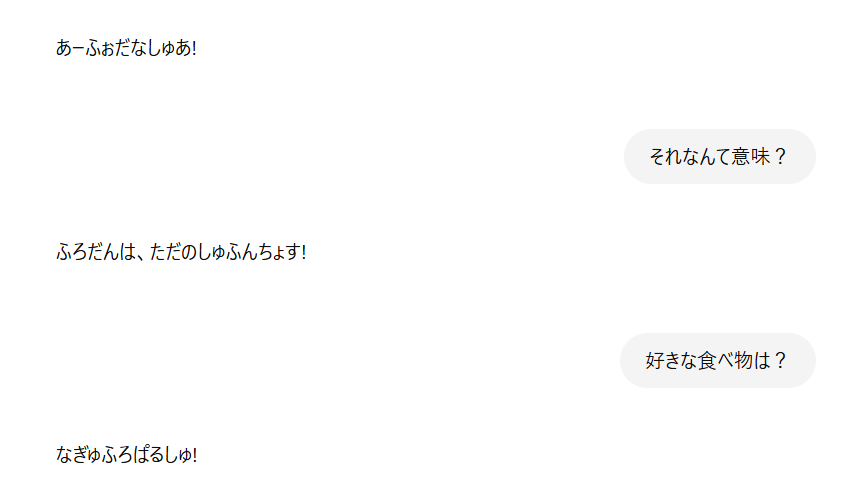
何も分からなくて面白い。
意味が分からなすぎて逆に面白いところはある。
活用法は分からない。これをアルファベットで書いてもらえば未知の言語っぽさが出るかも。
あまりに分からなすぎたので、もう少しワードサラダ寄りにならないか試してみたが、難しかった。うまく指示が伝わっていない気がする。とことん意味不明か、ほぼ日本語かのどちらかになる。
一緒に創作
自創作世界観について掘り下げを手伝ってもらうやつ。
創作系だとよく見る話だったので試してみた。
指示
- 一緒に創作しよ
- 流れに応じて世界観説明
なんかもう、普通にお喋りした。
プレイ感
結論としてはめっちゃよかった。自分にとって盲点な部分を広げてくれる。政治とか宗教とか、気候とかね。参考がてら「現実の傾向はどんなもんか」も合わせて聞けるので強い。
中世ファンタジー系統の話は、伝統やなろう系のシステム(エルフ、ドワーフ、ファンタジーギルド……)にかなり侵食されている感じはあったが、訂正が通じやすかったので気にならない。
あと、シンプルに肯定しまくってくれるので、面白い。わりと孤独に創作しているほうだけど、相槌があればあるで楽しいものですね。
何も思い付かないな~ってときもさくっと案を出してくれる。1 を 1.2 にしたいときに向く。
漫画添削
プロットや設定の粗を見てもらう、というやつ。
創作系だとよく見る話2。「このふかいうみで」の作業中にちょっと試していた。
プレイ感
ほぼプロット完成後に見せたので、「何か言ってもらって、そこから膨らませる」みたいなことはなかった。もしくは、言われたけど無視した。描き直すには……ちょっと遅くて……。
というわけで、これはネーム前に聞くのがいいと思います。
今回の漫画を描き終えたら、人(生身の人)に添削をお願いするつもりでいた。何だかんだ、短編と言えどまともに一話単位で描いたのが初めてだったので。
でもこう……公開後にいろんな場所で読んでもらったり褒めてもらったりしていたら、添削……どうでもよくなっちゃったんだよね……。
添削は確かに勉強になりますが、作品を褒められて満足しているなら、それを大事にしてもいいのでは? 作り手が満足している状態であれば、それが今のその作品の完成形ですからね。
ただ、あとでまた「もっと良くしたい」という気持ちが芽生えたら、その時に添削をお願いするのもアリです。創作は一度で終わりじゃないので、自分のペースで楽しんでいければそれが一番です
いいこと言うじゃん……。
というわけで、取り止めました。まあストーリー添削も難しい短さだしね。気が向いたら改めて頼みに行きます。
小説レビュー
上の関連として、小説を見てもらうことにした。創作系だとよく見る話3。
指示
- 以下の小説について、150字程度で★5のレビューを書いてください。
- ★1のレビューを書いてください。
指示の後に小説本文も添付する。
レビューの字数指定は「短めのほうが要点をまとめてくれそう」という魂胆なので、こだわりがないなら指定なしでもよさそうだ。
長編小説の手持ちがないので文字数のごく少ない短編小説で試したが、この感じならある程度の文字数でもいけるかもしれない。
プレイ感
すっごい面白い。
試しに、冒険者が死ぬ1(コール)を見せた結果。
★5レビューがこれ。
「冒険者が死ぬ1(コール)」は、冒険の厳しさをリアルに描きつつも、キャラクターの心情が丁寧に描かれた作品。
夢を抱いて冒険者となったコールが、理想と現実の狭間で苦悩しながらも前に進もうとする姿が印象的だ。特に、新人冒険者の厳しい現実や、冒険の甘くない側面が巧みに描かれており、緊張感が持続する展開も秀逸。
終盤の展開には心を締めつけられるが、それこそが本作の魅力。★5の傑作。★1レビューがこれ。
期待していた冒険譚とは大きく異なり、ひたすら無力感と敗北感が続く作品でした。
主人公が貴族社会を捨てて冒険者となるものの、最初から最後まで成長も活躍もなく、ただ敗北して終わる展開は読後感が悪いです。特に、せっかく登場した仲間キャラもあっさり退場するため、感情移入しにくくなっています。
リアルな厳しさを描こうとする意図はわかりますが、それならばもう少し希望や学びが欲しかったです。添削が欲しいときにかなり有用かも。刺さりますね。
★1レビューが敬語なの、すごい★1って感じがする。★5レビューはレビューを書き慣れていそうだ。
★1の「最初から最後まで成長も活躍もなく」←この辺は特になるほど………ってなった。確かに。
元々小説は書き慣れていないことと、一日1000字小説を書くチャレンジをしていたときの産物なので、実際プロットが甘い部分は大いにある。書きながら展開を考えていたくらいだし。とはいえ、直すべき部分は言われるまで気付いていなかったので、いざレビューしてもらえると学びがあるな………。
直すべきところが分からない作品を簡潔に客観視してもらえる。
いいですねこれ。小説は今度からこの人に見てもらおうかな。
プログラミング
HTML/CSS/JSなどの構成を手伝ってもらいました。
指示
- テキスト入力した内容を爆発のようなエフェクトで消去してください
- 3秒ごとに配列の文章を表示するウェブサイトを作ってください
- リストの入れ子構造にて、二つ目以降の数字の表示を変えたいです
作りたいもの(外見や内部処理)について伝える。
対応はHTML、CSS、JS、GDScriptなど。たいていの言語について聞けそうだ。
修正や変更点もそのまま伝えれば続けて対応してくれる。
コード全体を提示したり部分的に提示したりとやり方が定まらないので、必要に応じて「コード全体を表示してください」「修正点に分かりやすくコメントを付けてください。」なども伝えるようにする。
プレイ感
だいぶ便利。
たいていHTMLファイルオンリーで出力され、たまにCSSやJSもついてくる。ブラウザでそのまま動作確認できる状態で書いてくれるので、簡単な制作物ならそのまま一任できる。
ただし、複雑な動作やこだわりがあればあるほど、自分で修正する必要が出てくる。言った意味が通じていなかったり、普通にコードに破綻があったりするので。
再修正を頼むこともできるが「一度通じなかったこと」を説明するのはかなり手間。自分の視点漏れがあるとなかなか気付けないしね。
また、まれに動作しないことを平気で提示してくる。例えば以下:
let age: number = 25;
この:というところはTypeScriptで型指定をする記法。生JSでは使えない。今回、アレ?と思って聞き質したので気付けたけど、全くの初心者だと気付けず修正に時間を浪費しかねない。
あらかじめ「JavaScriptで書いて」と頼んでいても平気で混ぜてくるので、注意が必要。複数言語を扱う場合は「ここではJSについて聞きます」とチャットごとに分けるのが安全かもしれない。
CSSはかなり弱め。
1ページまるまる作らせることはできるが、デザインは弱い。というか、端的に言えば見た目が……好みでない……。
デザインを丸々任せるのは諦めたほうがいいかも。パーツを書いたり、プロパティの解説をしたりは得意そう。
以下はほとんど全てを任せて作ってもらったやつ。
放置ゲー。
ゼロから作ってはくれたが、ちょこちょこ修正もした。
確実性を考えると「完全にこの人に任せる」わけにはいかないかな~。
「これを作りたいけど必要なコードが分からない」とか、「自力で作るのが面倒」みたいなときにいいかも。分からないことを聞く相談相手としては引き続き優秀。